CURSO ONSHAPE LECCIÓN 10: Vectorizar con inkscape y cargar a Onshape.
**Este curso y los nuevos vídeos sobre tinkercad son sin sonido, centrados en puntos y herramientas en concreto. Nos es imposible en estos momentos mejorar la edición de los vídeos por el confinamiento por el coronavirus. Los vídeos son cortos y centrados en las diferentes herramientas, seguro que los podéis seguir perfectamente sin nuestros comentarios. Gracias por vuestra compresión.**
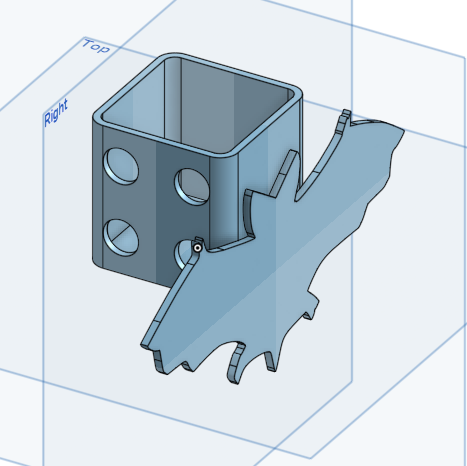
En el siguiente vídeo aprenderéis a vectorizar una imagen en PNG o JPEG. Esto significa transformarla a formato SVG/DXF/SWG para poder importarla desde ONSHAPE. En muchas ocasiones no encontramos la imagen que nos gusta en formato SVG, así que nos toca convertirla a este formato. Para hacer este proceso tenemos que transformar los píxeles por vectores. Para ello utilizaremos Inkscape. Se trata de un editor 2D gratuito muy versátil. Podéis descargarlo desde aquí: https://inkscape.org/es/ Una vez instalado, descargamos una imagen y la importamos desde Inkscape. Una vez la imagen dentro, la seleccionaremos e iremos a la barra superior en la opción “trayecto”. Dentro seleccionaremos “vectorizar mapa de bits”. Subiendo la opción “corte de luminosidad” haremos que las zonas oscuras sean más amplias y definidas. Cuando esté a nuestro gusto, le daremos a aceptar, y nos creará el vector debajo de la imagen inicial. Las separaremos y eliminaremos la imagen inicial. Guardamos la imagen En formato DXF y la importamos desde ONSHAPE, tal y como se muestra en el vídeo.